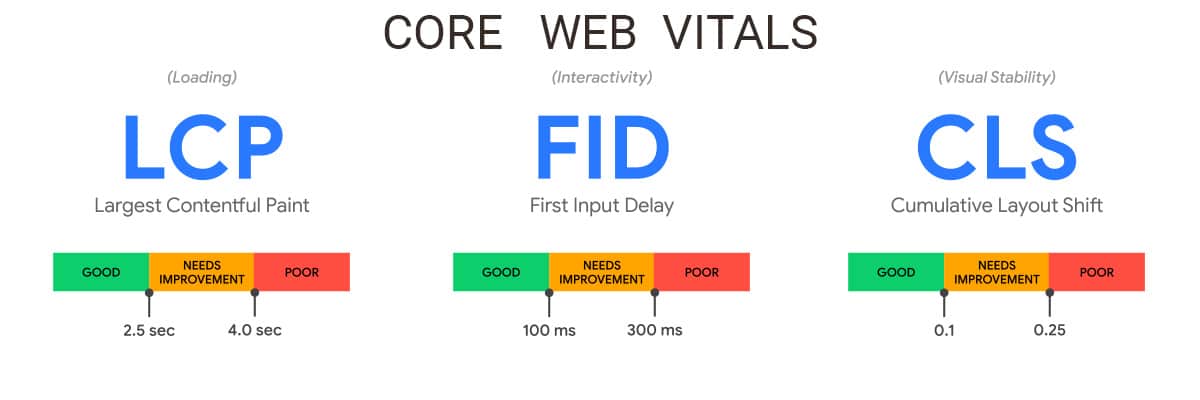
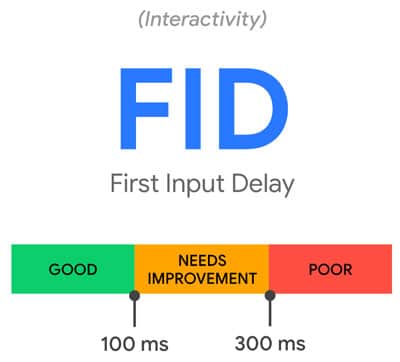
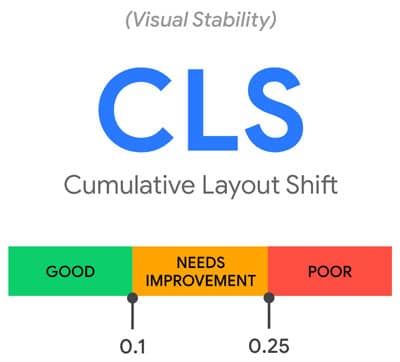
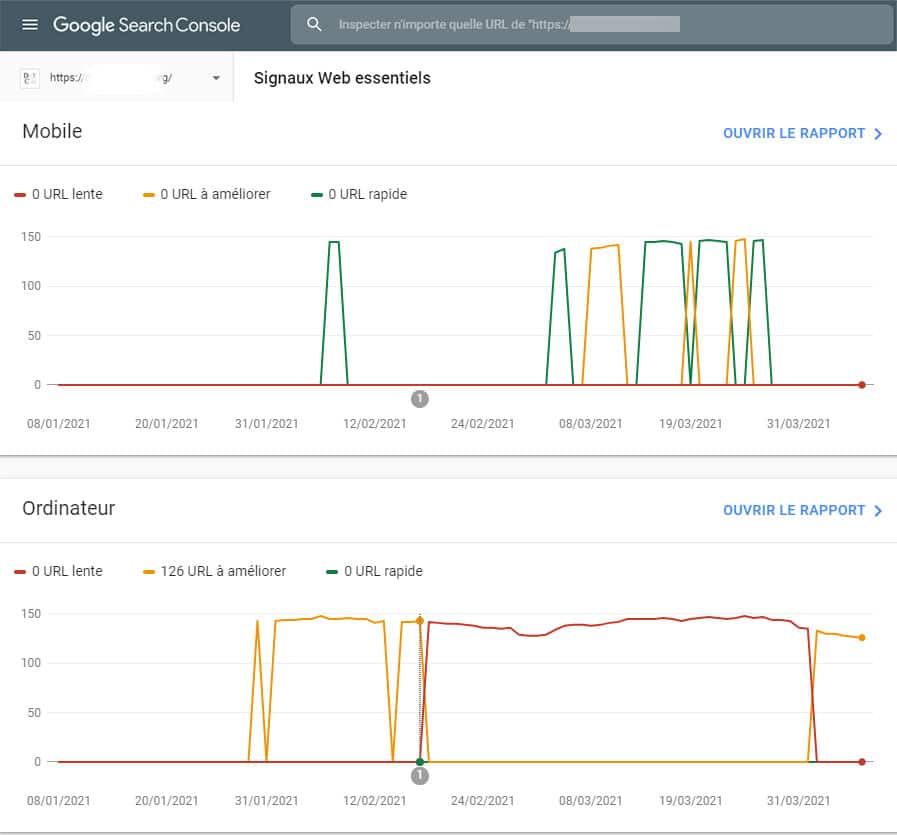
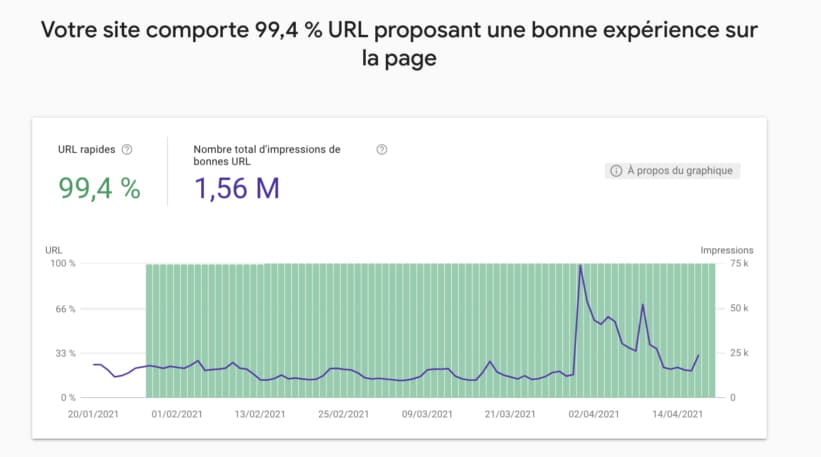
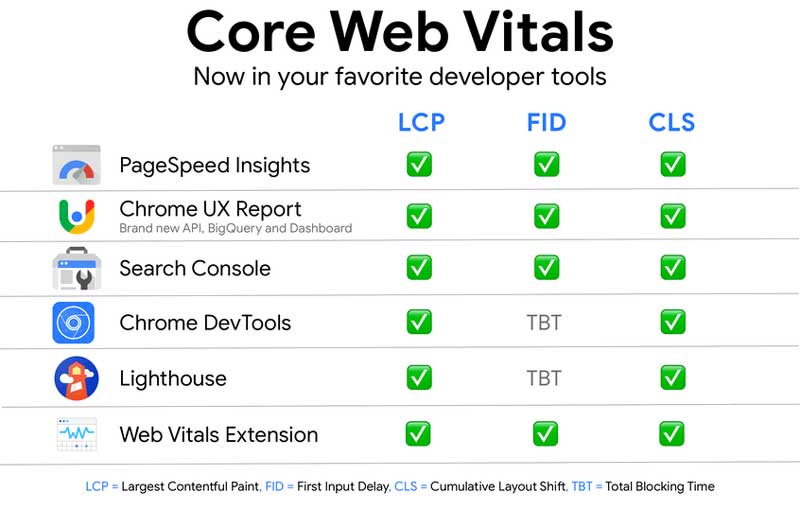
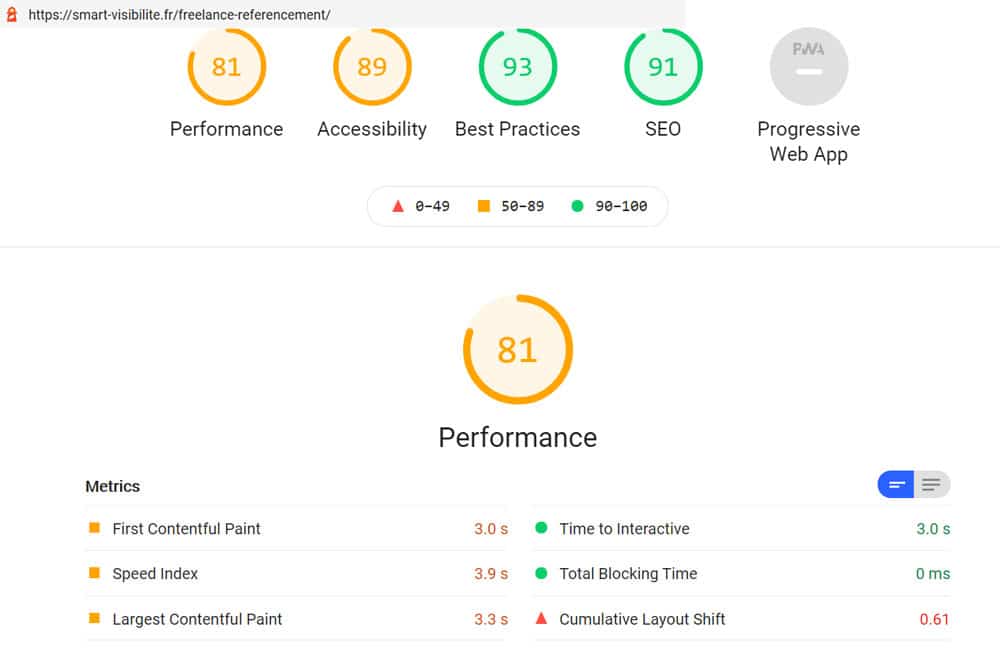
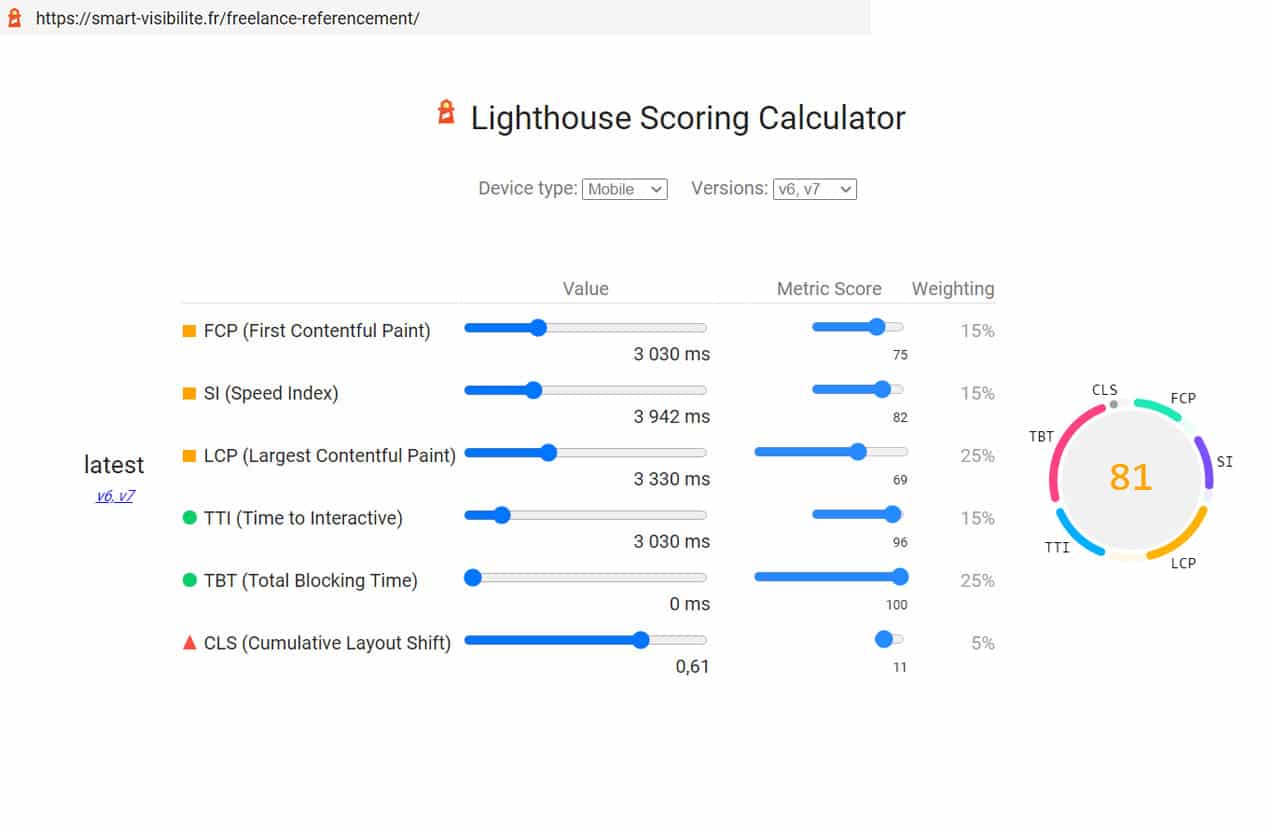
Les Core Web Vitals (signaux web essentiels) sont une initiative de Google visant à formaliser des directives précisant les signaux de qualité essentiels pour offrir une expérience utilisateur optimale, comme le temps de chargement, le responsive design, et la stabilité visuelle, et ce à travers bon nombre d’indicateurs ou mesures comme les LCD (Largest Contentful Paint), FID (First Input Delay )/ TBT (Total Blocking Time), CLS (Cumulative Layout Shift). Les Core Web Vitals sont un ensemble de mesures réelles (métriques de terrain) qui mesurent des aspects importants de l’expérience réelle des utilisateurs sur le Web. Core Web Vitals comprend des métriques, ainsi que des seuils cibles pour chaque métrique, qui aident les développeurs à comprendre qualitativement si l’expérience de leur site est « bonne« , « à améliorer » ou « mauvaise« . Depuis sa création, Google met en avant l’importance de la vitesse des sites Web, ce qui n’a rien de surprenant, et avait depuis quelques années commencé à prendre en compte l’évolution des usages et attentes avec les critères mobile friendly + safe browsing + https + no intrusive intersititals. Cependant, c’est la première fois qu’il identifie explicitement les paramètres de performance spécifiques que son algorithme utilise, (avec bon nombre d’autres paramètres), pour établir son classement. Largest Contentful Paint (LCP) mesure les temps de chargement des pages tels qu’ils sont perçus par les visiteurs de votre site. La métrique Largest Contentful Paint (LCP) indique le temps de rendu du plus grand élément de contenu visible dans la fenêtre d’affichage. L’objectif de LCP est de mesurer le temps nécessaire à l’affichage du contenu principal de la page dans le navigateur de l’utilisateur, en se concentrant sur l’expérience perçue par l’utilisateur plutôt que sur une longue liste de métriques qui mesurent les différentes étapes du processus de chargement. Le délai de première interaction (FID) mesure la réactivité de la page aux interactions avec l’utilisateur. Il mesure le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une page (c’est-à-dire lorsqu’il clique sur un lien, appuie sur un bouton ou utilise un contrôle personnalisé fonctionnant en JavaScript) et le moment où le navigateur est en mesure de répondre à cette interaction. Il s’agit d’un élément important, car même de très petits délais peuvent être très frustrants pour les utilisateurs. Remarque : à des fins de test (sans utilisateurs), le temps de blocage total (TBT) est utilisé comme alternative à la mesure du FID. Cumulative Layout Shift (CLS) mesure la stabilité de la page. Le CLS est basé sur une formule qui comptabilise le nombre de fois où les composants de la page se déplacent ou se « décalent » pendant le chargement de la page. Moins il y a de déplacements, mieux c’est. Nous avons tous vécu des expériences frustrantes avec des sites qui se déplacent pendant le chargement de la page. Bien que la page puisse être prête à interagir, si des éléments se déplacent sur les utilisateurs, l’expérience de l’utilisateur sera médiocre. Parmi les causes courantes de mauvais scores CLS, il y a : Les données proviennent du rapport Chrome User Experience Report, qui est basé sur les visites et les interactions réelles des utilisateurs avec les pages Web. Les données ne sont donc pas calculées à partir de simulations de chargement de pages en laboratoire ou à partir d’un user agent Googlebot. Les mesures sont calculées au 75e percentile sur une période de 28 jours. En utilisant le 75e percentile, nous savons que la plupart des visites sur le site (3 sur 4) ont atteint le niveau de performance cible ou mieux. Google a choisi la valeur du 75e percentile qui est la moins susceptible d’être affectée par des valeurs aberrantes. Par exemple, pour un site comptant 100 visites, 25 de ces visites devraient rapporter des échantillons aberrants importants pour que la valeur du 75e percentile soit affectée par des aberrations, ce qui est moins probable que dans le cas de la méthode du 95e percentile, où 5 aberrations suffiraient. À l’instar de la façon dont la Search Console rapporte les données sur l’expérience des pages, Google déclare utiliser des techniques telles que le regroupement de pages similaires et Google dit qu’il calcule des scores sur la base de cette agrégation. Ceci s’applique aux pages qui reçoivent peu ou pas de trafic, donc les petits sites sans données de terrain seront quand même évalués par Google. Les Core Web Vitals sont basés sur les visites réelles des utilisateurs, qui seront influencées par les conditions environnementales des utilisateurs et leurs interactions. Pour chaque type de problème, Google Search Console répertorie un sous-ensemble d’URL. Ces URL sont représentatives de divers types de pages que votre site peut avoir. L’objectif de ce rapport est d’aider les utilisateurs à découvrir les types de pages problématiques afin qu’ils puissent être débogués dans des outils tels que Page Speed Insights ou Lighthouse. Alors que Google Search Console fournit aux propriétaires de sites une excellente vue d’ensemble des groupes de pages qui nécessitent une attention particulière, Page Speed Insight permet d’identifier les possibilités d’amélioration de l’expérience page par page même si vous n’avez pas d’accès GSC). Dans PSI, vous pouvez voir clairement si votre page atteint ou non les seuils d’une bonne expérience dans tous les indicateurs Core Web Vitals. Les indicateurs de Signaux Web Essentiels de la Search Console sont répartis entre Desktop et Mobiles, mais seuls les signaux web essentiels mobiles seront utilisés pour le classement des pages, puisque Google passe en indexation 100% mobile first. Les mesures Core Web Vitals/Signaux Web Essentiels ne font pas de distinction dans les services, mais examinent uniquement l’expérience totale observée de la page telle qu’elle est vue par l’utilisateur final. Tous les outils de Google destinés aux développeurs Web prennent désormais en charge la mesure de Core Web Vitals, ce qui vous permet de diagnostiquer et de résoudre plus facilement les problèmes d’expérience utilisateur. Cela inclut Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, l’outil de mesure de web.dev, l’extension Chrome Web Vitals et une nouvelle ( !) API Chrome UX Report. Exemple de résultats via Lighthouse pour une page de ce site smart-visibilite.fr Exemple de détails du Lighthouse Scoring calculator sur la même page Comment optimiser son référencement SEO avec les Core Web Vitals (Signaux Web Essentiels) ?
Qu’est-ce que c’est que les Core Web Vitals ?
Google en est actuellement à la 6e version de son score Lighthouse (désormais basé sur Web Vitals), et Google annonce que les directives Core Web Vitals évolueront régulièrement, leur déploiement réel en France est prévu à partir de la mi-juin 2021.
Qu’est-ce que c’est que Largest Contentful Paint (LCP) ?

Qu’est-ce que c’est que First Input Delay (FID) ?

Qu’est-ce que c’est que Cumulative Layout Shift (CLS) ?

D’où proviennent les données Core Web Vitals ?
Comment les scores des URL individuels sont-ils calculés ?
Si une page atteint les objectifs recommandés pour les trois paramètres, elle passe l’évaluation des CWV, core web vitals, (signaux web essentiels). Comment Google calcule-t-il le score d’une URL qui a été publiée récemment et qui n’a pas encore généré 28 jours de données ?

Pourquoi les valeurs des mesures sont-elles différentes dans différents outils tels que Lighthouse et le Chrome User Experience Report ?
Des outils comme Lighthouse sont des simulations de laboratoire. Si Lighthouse peut fournir une image ponctuelle de ce que peuvent être les mesures pour certains utilisateurs et des possibilités d’amélioration, elle peut différer des données collectées sur la base des visites réelles des utilisateurs qui est la base des Core Web Vitals, CWV (signaux web essentiels, SWE). Pourquoi on ne trouve pas toutes les pages dans le rapport Signaux Web Essentiels de Google Search Console ?


A noter qu’avec l’ajout de ces nouvelles mesures, AMP n’est plus une exigence pour la fonction mobile Top Stories. Comment Google prend-il en compte les 3rd Party Service (comme les tests A/B côté client, le Social Embed, les moteurs de personnalisation, les systèmes de commentaires, etc.) qui ralentissent le site ?
Comment connaître les mesures Core Web Vitals pour ses pages ou celles des concurrents ?

Outils pour les Core Web Vitals


Vidéo : Core Web Vitals by John Mueller Google Chrome Developers
Vidéo : comment optimiser pour l’évolution du ranking avec CVW (Core Web Vitals)
Vidéo : comment optimiser pour Core Web Vitals
Vidéo :Core
Web Vitals John Mueller John explique le 19 Mai 21 que la qualité/pertinence jouera un rôle important dans le classement avec Core Web Vitals.